手探りでパソコンの事を勉強するブログです。
何か覚えたら記録していきます。
ブログ内検索
カテゴリー
Webフォントのアイコンバージョンみたいなやつです。
アイコンだけど画像ではなく、フォントで出来ているから文字装飾のタグやCSSで手軽に大きさや色を変えられるのがメリット。
これでアイコンフォントの読み込みは完了。
次にFont Awesome Iconsのページを開きます。
http://fontawesome.io/icons/

アイコンだけど画像ではなく、フォントで出来ているから文字装飾のタグやCSSで手軽に大きさや色を変えられるのがメリット。
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" /> |
これでアイコンフォントの読み込みは完了。
次にFont Awesome Iconsのページを開きます。
http://fontawesome.io/icons/
PR
ヘッダー内に記載。
追従させたい部分を以下のようにボックスで囲む。
CSSは以下のように記載。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js" type="text/javascript"></script> |
追従させたい部分を以下のようにボックスで囲む。
<div id="fixedBox" class="nav"> |
CSSは以下のように記載。
.fixed { |
Windows VistaやWindows7にプリインストールされているOffice2003での症状ですが、渡しの場合はWindows VistaにプリインストールされたOfficeのインストールCDをWindows8.1にインストールした場合に発生しました。
解決方法は以下の通り。
アプリ一覧を開きOfficeを管理者権限で起動。

解決方法は以下の通り。
アプリ一覧を開きOfficeを管理者権限で起動。
以前から導入は考えていたが、面倒でやってなかったlightbox。
いい加減、手を付けることにした。
スクリプトファイルをダウンロード
http://lokeshdhakar.com/projects/lightbox2/
今回ダウンロードしたのは「lightboxlightbox-2.7.1」というものだった。
lightboxの導入方法は色々なサイトに載っているが、旧バージョンの場合が多く指定されたファイルが無かったりしてあまり参考にならなかった。
スクリプトでファイル同士のリンク等考えられるので、なるべくディレクトリを変えずにアップロードすることにした。
とりあえずlightbox-2.7.1.zipを展開してlightboxフォルダの中身をそのまま自分のレンタルサーバーへアップロード。
明らかに消しても問題無いと思うindex.htmlやそのページで使われているサンプル画像等は削除。
lightboxを導入したいWEBサイトの<head></head>内に以下のコードを入力。
赤字の部分は分かりやすくhttpから始まるフルパスでやりました。
外部リンクでもOKっぽいです。
いい加減、手を付けることにした。
スクリプトファイルをダウンロード
http://lokeshdhakar.com/projects/lightbox2/
今回ダウンロードしたのは「lightboxlightbox-2.7.1」というものだった。
lightboxの導入方法は色々なサイトに載っているが、旧バージョンの場合が多く指定されたファイルが無かったりしてあまり参考にならなかった。
スクリプトでファイル同士のリンク等考えられるので、なるべくディレクトリを変えずにアップロードすることにした。
とりあえずlightbox-2.7.1.zipを展開してlightboxフォルダの中身をそのまま自分のレンタルサーバーへアップロード。
明らかに消しても問題無いと思うindex.htmlやそのページで使われているサンプル画像等は削除。
lightboxを導入したいWEBサイトの<head></head>内に以下のコードを入力。
<script src="自分のURL/lightbox/js/lightbox.js" type="text/javascript"></script> |
赤字の部分は分かりやすくhttpから始まるフルパスでやりました。
外部リンクでもOKっぽいです。
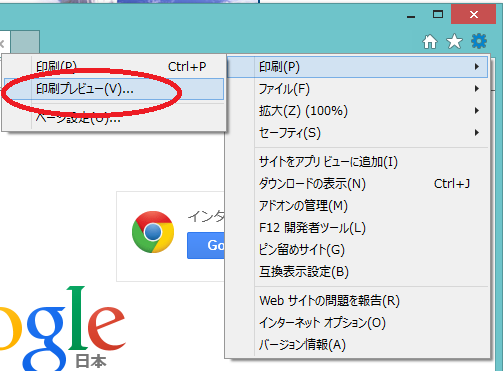
インターネットWEBサイトのページをブラウザから印刷する際、初期設定のままでは「タイトル」「ページ数」「URL」「印刷日時」が印刷されてしまいます。
これを消したい場合設定方法。
Internet Explorerの場合
右上の歯車マークをクリック→印刷→印刷プレビュー


これを消したい場合設定方法。
Internet Explorerの場合
右上の歯車マークをクリック→印刷→印刷プレビュー
検索すると同じ症状の人が結構いるみたいで対処法が沢山ヒットする。
原因は検索機能位のインデックスデータの肥大化ということらしい。
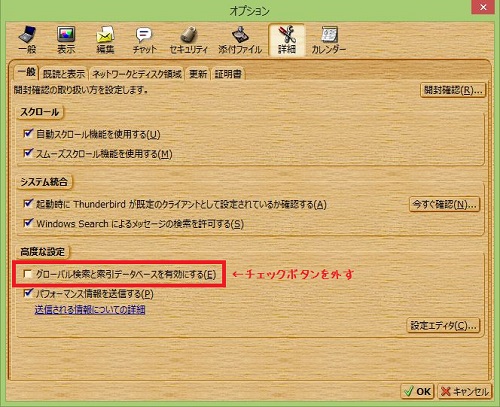
ツール→オプション→詳細→一般

原因は検索機能位のインデックスデータの肥大化ということらしい。
グローバル検索を無効にする
ツール→オプション→詳細→一般
[グローバル検索と牽引データベースを有効にする(S)]のチェックボタンを外す。
YouTubeの埋め込みプレイヤーを高画質なHD画質で貼り付ける方法です。
旧バージョンのやり方は検索すれば出てくるのですが、現在は仕様が変わってしまったようなので最新?というか2013年現在のやり方を紹介します。
もしかしたらこの記事で紹介する方法も将来は無効になってしまう可能性があるのでご容赦を・・・
まず、現在の埋め込みコードではこんな感じになるかと思います。
黄色いところの最後に720と書いてありますがこれで画質を設定します。
数値は144,240,360,480、720,1080のどれかから選びます。
720と1080がHD画質ですが、動画をアップロードした時点でその画質に対応したポテンシャルがないと、いくら数値を大きくしても一向に画質は上がりませんので注意して下さい。
旧バージョンのやり方は検索すれば出てくるのですが、現在は仕様が変わってしまったようなので最新?というか2013年現在のやり方を紹介します。
もしかしたらこの記事で紹介する方法も将来は無効になってしまう可能性があるのでご容赦を・・・
まず、現在の埋め込みコードではこんな感じになるかと思います。
<iframe width="520" height="293" src="http://www.youtube.com/embed/bek1y2uiQGA" frameborder="0" allowfullscreen></iframe> |
赤色の所が動画URLなんですが主にこれを変更します。
細かい設定は色々あるみたいですが今回は画質の変更方法だけを紹介します。
変更点はURLを以下の通りにします
<iframe width="520" height="293" src="http://www.youtube.com/embed/bek1y2uiQGA?rel=0&vq=hd720" frameborder="0" allowfullscreen></iframe> |
黄色いところの最後に720と書いてありますがこれで画質を設定します。
数値は144,240,360,480、720,1080のどれかから選びます。
720と1080がHD画質ですが、動画をアップロードした時点でその画質に対応したポテンシャルがないと、いくら数値を大きくしても一向に画質は上がりませんので注意して下さい。
いままでFC2動画のダウンロードにはStreamTransportを利用していましたが、最近FC2側がDL対策したのかStreamTransportでもダウンロードできない場合が多くなって来ました。
今回はStreamTransportに変わるFC2動画を初め、あらゆる動画・ストリーム動画をDL出来るダウンロードソフトTokyoLoaderのダウンロード方法と使い方を紹介します。
このソフトはソフト単体では無く、ブラウザのアドオンと連携するタイプのソフトのようです。
まずは本体のダウンロードから・・・
以下のサイトから本体をダウンロードします
今回はStreamTransportに変わるFC2動画を初め、あらゆる動画・ストリーム動画をDL出来るダウンロードソフトTokyoLoaderのダウンロード方法と使い方を紹介します。
このソフトはソフト単体では無く、ブラウザのアドオンと連携するタイプのソフトのようです。
まずは本体のダウンロードから・・・
以下のサイトから本体をダウンロードします
ホームページやブログに設置したアクセス解析で、たまに検索ワードの文字化けがある。
またGoogleなどの検索エンジンなどのリファラで検索ワードがURLに入ったリファラで文字化けしている場合がある。
自分の場合よくあるのが最初に%が付いて英数字が並ぶ奴。
こんなん↓
別に気にしなければどうということは無いけど、今日はあまりにも多くのリファラがあったので何のワードで検索されているのか気になったので調べ方を探してみた。
またGoogleなどの検索エンジンなどのリファラで検索ワードがURLに入ったリファラで文字化けしている場合がある。
自分の場合よくあるのが最初に%が付いて英数字が並ぶ奴。
こんなん↓
%83p%83%5C%83R%83%93%8E%E8%92T%82%E8別に気にしなければどうということは無いけど、今日はあまりにも多くのリファラがあったので何のワードで検索されているのか気になったので調べ方を探してみた。
http://www.adobe.com/jp/downloads/cs2_downloads/index.html
ダウンロードページを覗いてみると噂通り、本当に無料でダウンロード出来るようだ。
しかも丁寧にシリアル番号まで大公開しているではないか・・・
しかしこれはどうやらこれは訳ありのようで、以下引用
Adobe® Acrobat® 7のアクティベーションサーバーに関するお知らせ
ダウンロードページを覗いてみると噂通り、本当に無料でダウンロード出来るようだ。
しかも丁寧にシリアル番号まで大公開しているではないか・・・
しかしこれはどうやらこれは訳ありのようで、以下引用
Adobe® Creative Suite® 2 製品および2012年12月13日、アドビ システムズでは技術的な理由によりAdobe® Creative Suite® 2 製品およびAdobe® Acrobat® 7のアクティベーションサーバーを停止いたしました。
これらの製品は、7年以上前にリリースされたものであり、現在多くの方に利用されている主要なオペレーティングシステムでは動作いたしません。 しかしながら、旧来のオペレーティングシステム上で継続してCS2製品およびAcrobat 7を利用されるお客様に引き続きご利用いただけるよう、CS2およびAcrobat 7の正規ライセンスを所有されているお客様を対象として、アクティベーションサーバーを介在しないソフトウェアをアドビ システムズより直接提供させて頂いています。弊社が不特定多数の皆様に対して無償でソフトウェアを提供することが目的ではございません。本措置は既存の正規ライセンスを所有されているお客様の 利便性を損なわないための顧客支援の一環の措置であり、正規ライセンスを所有されていないお客様のご利用はライセンス違反となり得る旨、ご理解の上ご利用 いただけますようお願い申し上げます。
Adobe® Acrobat® 7のアクティベーションサーバーに関するお知らせ
©パソコン手探り
all rights reserved.

