サンプル

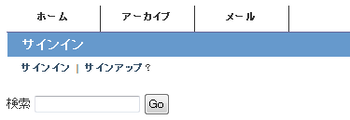
上の画像のようにグローバルナビ<ul><li>タグとCSSを使って横に表示させる方法です。
htmlの編集から
システムメニュー/グローバルテンプレート/ナビゲーションから
<ul><li></li></ul>を
<div id="navi"></div>で囲む。
例)
<div id="navi">
<ul>
<li><a href="hoge.html" title="Home">Top</a></li>
<li><a href="hoge.html" title="about">About</a></li>
</ul>
</div>
|
CSSの編集
デザイン/テンプレート/スタイルシートに下記のCSSを追加してシステムの再構築。
#navi {
border-bottom: 1px solid #669;
background: #fff;
height: 25px;
}
html > body #navi,
html > body #navi ul li a { /* for Safari */
height: 28px;
}
#navi ul {
margin: 0;
padding: 0;
list-style: none;
}
#navi ul li {
float:left;
border-right:1px solid #333;
width: 100px;
}
#navi ul li a {
display: block;
color: #333;
font-size: 75%;
text-align: center;
letter-spacing: 0.1em;
line-height: 2.3;
text-decoration: none;
}
#navi ul li a:link,
#navi ul li a:visited {
background: #fff;
}
#navi ul li a:hover {
color: #000;
background: #ccc;
}
|
PR
