手探りでパソコンの事を勉強するブログです。
何か覚えたら記録していきます。
ブログ内検索
カテゴリー
簡単に説明すると、はてブのtwitterバージョン(ついブ)です。
つまりtwitter上での記事の被リンク数を表示させる訳です。
例えばこのブログのTOPページのついブ数を表示させると以下の画像が表示されます。

表示方法は以下のソースを貼りつけるだけです。
画像にリンクをしたい場合は以下のコードを貼りつけます。
サンプル
MTタグを使って自動的に記事ごとのついブ数を表示させたい場合は以下のコードを書きます。
つまりtwitter上での記事の被リンク数を表示させる訳です。
例えばこのブログのTOPページのついブ数を表示させると以下の画像が表示されます。

表示方法は以下のソースを貼りつけるだけです。
| <img src="http://image.twib.jp/counter/WebページのURL" alt="tweets数" /> |
画像にリンクをしたい場合は以下のコードを貼りつけます。
<a href="http://twib.jp/url/WebページのURL"> <img src="http://image.twib.jp/counter/WebページのURL" alt="このWebページのtweets" /> </a> |

MTタグを使って自動的に記事ごとのついブ数を表示させたい場合は以下のコードを書きます。
<a href="http://twib.jp/url/<$MTEntryPermalink$>"> |
PR
MT4.2でウェジェットの折りたたみをする方法です。
1、javascriptのダウンロード
小粋空間からmenufolder.jsスクリプトをダウンロードします。
http://www.koikikukan.com/scripts.php
ダウンロードしたファイルはそのままMTのindexディレクトリにアップロードします。
2、<head>~</head>に以下の行を追加します。
※menufolder.jsが置いてあるディレクトリにパスを合わせて下さい。
3、CSSの追加
※以下のスタイルシートを追加します。
4、ウェジェットのソースを書き換える。
※以下のコードは月間アーカイブを書き換えた場合です。
黄色い文字が追加で赤い文字はidです。
赤い文字は好きな文字を決めて下さい。
※ただし、同じページ内で同じidは使えませんので2箇所目以降は違うidを設定して下さい。
以上で設定は終了ですので、再構築して作動を確認してください。
1、javascriptのダウンロード
小粋空間からmenufolder.jsスクリプトをダウンロードします。
http://www.koikikukan.com/scripts.php
ダウンロードしたファイルはそのままMTのindexディレクトリにアップロードします。
2、<head>~</head>に以下の行を追加します。
※menufolder.jsが置いてあるディレクトリにパスを合わせて下さい。
<script type="text/javascript" src="<$mt:BlogURL$>menufolder.js"></script> |
3、CSSの追加
※以下のスタイルシートを追加します。
|
4、ウェジェットのソースを書き換える。
※以下のコードは月間アーカイブを書き換えた場合です。
<mt:IfArchiveTypeEnabled archive_type="Monthly"><script type="text/javascript"> |
黄色い文字が追加で赤い文字はidです。
赤い文字は好きな文字を決めて下さい。
※ただし、同じページ内で同じidは使えませんので2箇所目以降は違うidを設定して下さい。
以上で設定は終了ですので、再構築して作動を確認してください。
VisitorStats
使い方
ファイルを展開、プラグインディレクトリにアップロードし、適切なパーミッションを設定。
解析したいページの<head>~</head>やページ内のどこかしらに<$MTVisitorStatsTracker$>を記載する。
設定画面のダッシュボードでアクセス数を確認できます。
MTのバージョンはMovable Type Pro 4.261です。
今更気付いたのですがデフィルトで作成されるRSSではATOMしか対応していないようです。
最近はRSSリーダーでブログよ読んだりする人がだいぶ増えてきたようですが、中にはATOMに対応していない物もあるようです。
より多くの人にブログを見てもらうためにはRSS1.0やRSS2.0対応のRSSを作った方が良さそうです。
今回作成するのはRSS1.0です。
新しいインデックステンプレートを作り以下のコードを貼りつけます。
今更気付いたのですがデフィルトで作成されるRSSではATOMしか対応していないようです。
最近はRSSリーダーでブログよ読んだりする人がだいぶ増えてきたようですが、中にはATOMに対応していない物もあるようです。
より多くの人にブログを見てもらうためにはRSS1.0やRSS2.0対応のRSSを作った方が良さそうです。
今回作成するのはRSS1.0です。
新しいインデックステンプレートを作り以下のコードを貼りつけます。
<?xml version="1.0" encoding="<$MTPublishCharset$>"?> |
実証機:ubuntu9.04 - Apache2 - Movable Type Pro version 4.261
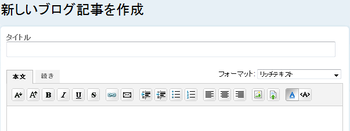
Movable Typeでブログの記事やwebページを作成する際に使うエディタについてですが、デフォルトのリッチテキストエディタだと物足りなさを感じませんか?
そこで今回導入するのがFCKeditorです。
FCKeditorを導入するとMovable Typeの編集画面から文字の色変えたり絵文字を挿入したりテーブルを組んだりできたりと、編集時の作業性が格段に向上する事間違いなしです。
リッチテキストエディタ

デフォルトのリッチテキストでは色を変えるのもソースから書かなくてはいけません。
めんどくさいにも程があります。
Movable Typeでブログの記事やwebページを作成する際に使うエディタについてですが、デフォルトのリッチテキストエディタだと物足りなさを感じませんか?
そこで今回導入するのがFCKeditorです。
FCKeditorを導入するとMovable Typeの編集画面から文字の色変えたり絵文字を挿入したりテーブルを組んだりできたりと、編集時の作業性が格段に向上する事間違いなしです。
リッチテキストエディタ
デフォルトのリッチテキストでは色を変えるのもソースから書かなくてはいけません。
めんどくさいにも程があります。
Movable Type 4.2で作成したブログやHPを携帯電話などのモバイル端末でのブラウジングに対応させたMT4iを使いました。
MT4i
http://www.hazama.nu/pukiwiki/index.php?MT4i
まずは上記のサイトからMT4iをダウンロードします。
今回はmt4i2.25を使用しました。
最新版をインストールしようと思ったのですが新しいバージョンになればなるほど必要なモジュールも増えるらしいので、今回は素早く簡単にインストールするために旧バージョンを使用しました。
ダウンロードしたら解凍してファイルを編集します。
mt4imgr.cgiを開いてパスワードを変更します。
mt4imgr.cgi 10行目
dummypasswordの部分を任意のパスワードに変更します。
デフォルトでは
MT4i
http://www.hazama.nu/pukiwiki/index.php?MT4i
まずは上記のサイトからMT4iをダウンロードします。
今回はmt4i2.25を使用しました。
最新版をインストールしようと思ったのですが新しいバージョンになればなるほど必要なモジュールも増えるらしいので、今回は素早く簡単にインストールするために旧バージョンを使用しました。
ダウンロードしたら解凍してファイルを編集します。
mt4imgr.cgiを開いてパスワードを変更します。
mt4imgr.cgi 10行目
my $password = 'dummypassword'; |
dummypasswordの部分を任意のパスワードに変更します。
mt4i.cgi と mt4imgr.cgi の perlのパスも環境に合わせて変更してください。デフォルトでは
# !/usr/bin/perlです。©パソコン手探り
all rights reserved.
